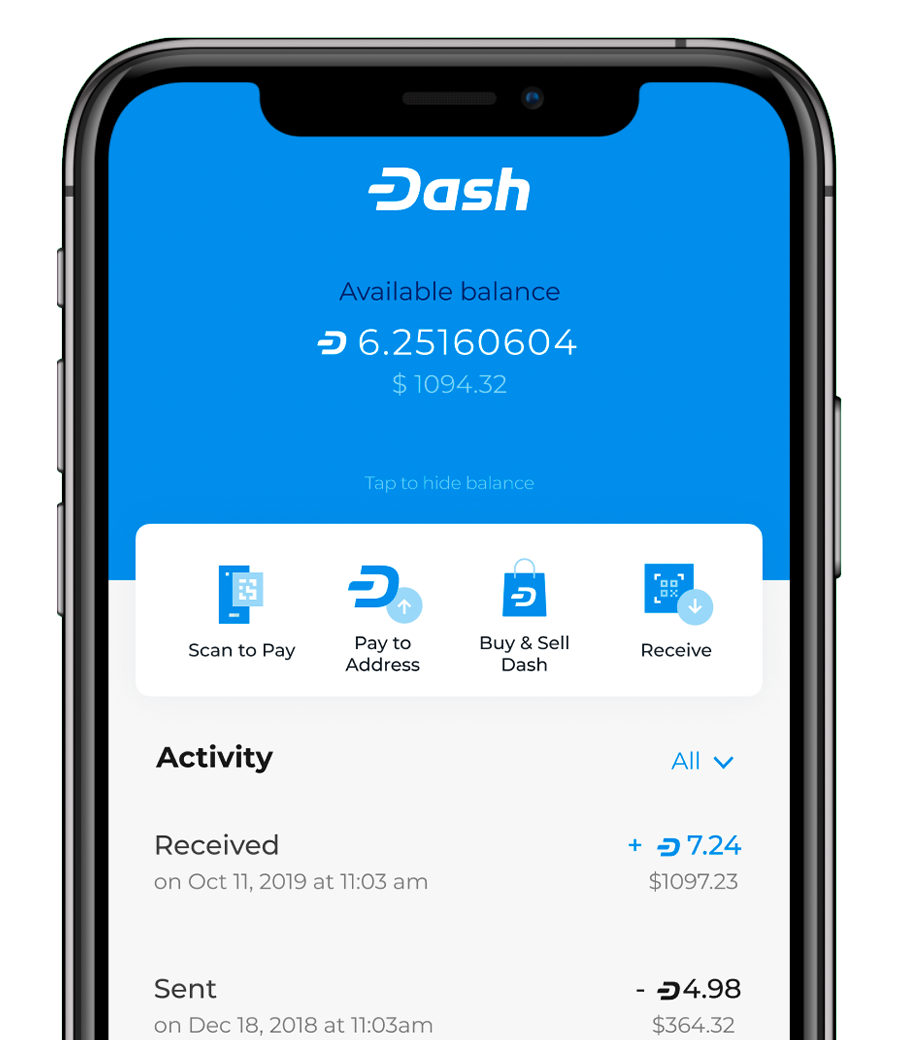
Get the app

Get Dash
Dash is easy to buy or receive online, from friends, or at an ATM near you.
Get Going!
Grab a coffee, buy a plane ticket, or pay your phone bill. Dash is growing and is accepted by new businesses every day.

Pay Friends and Family

Airfare, Utility Bills and Subscriptions

Groceries and Dining Out

Buy Electronics and IT Equipment

Find Hotels and Lodgings

Business Services
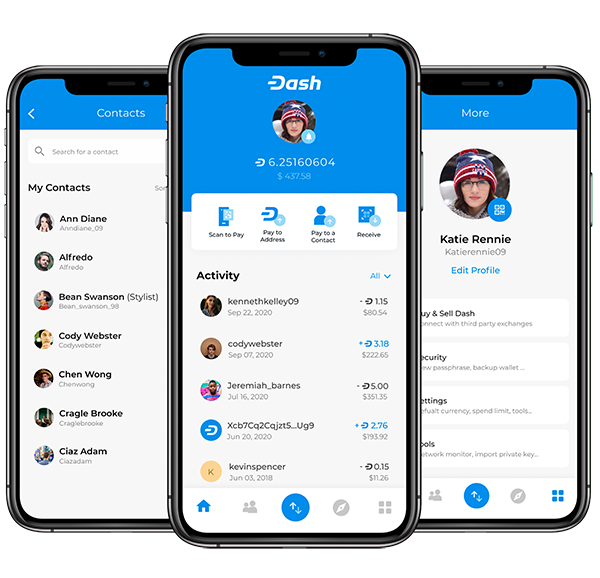
DashPay Wallet
Coming Soon
Experience cryptocurrency payments in an enhanced easy-to-use user experience and with social factors like username, contacts and personalization

Merchants & Services
159000
+
Exchanges and Brokers
265
+
Transaction Speed
1
Second
Real world vendors accept Dash currency
Dash is accepted globally by businesses of all shapes and sizes. Our low fees and instant transaction time make Dash the preferred method of payment around the world.

Payment Volume $
4.48
Billion+
Daily Active Addresses
54300
+
Transactions/Day
8220
+
