Just wanted to upload a screenshot for anyone who hadn't seen it on Slack.
Still a work in progress of course, I have a few ideas I really would like to pursue like having a nice video of a person using Dash on thier phone to buy something or something similar to that idea as the main background of the header behind the text that is there.
None of this is by any means finalized nor has anyone approved anything, nor have I had a chance to video chat with
@kot and get core teams input and what they would like out of this project.
With all that being said, I made a few tweaks to
@AndyDark's original design so far on my own accord.
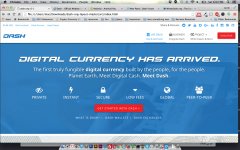
A lot of the stuff I am not showing because its just temporary and I don't feel like it would do any good so heres the one that matters, the upper area EVERYONE sees when they land on Dash.org:
View attachment 2432View attachment 2433 View attachment 2434
I am starting to think this website needs to be designed for, first and foremost, the businesses and users using Dash for their first couple months, so we can hold their hands until they've successfully grasped Dash and how to integrate it with their business models, customers, daily routes and such as well as show users why Dash is a perfect investment, savings account, bank account, form of payment, currency and so on and so forth and provide quicklinks to exchanges, wallets, digestible Dash information and news related to users.
The rest of it can be 1-2 clicks away, meaning under dropdown menus, in the footer (which has had some 'improvements' as well), or in sub-links under areas with other similar information. (this would make sense if you saw how I am adding in links beneath videos & Images etc) If we add too much to the navigation and keep making it more complex, we're not really doing our job of simplifying "what Dash is" to the average user.
If we EVER need to show someone the whitepaper, we failed. We should have every important piece that makes Dash amazing and basically have landing pages dedicated to selling those points.
We have a long ways to go, ALOT of content to write, but I feel like if I get off my ass and get together with some of the other team members, get some feedback from the community and then spend wayy too many hours on this thing, we could honestly have a very awesome website...
PS; Who is good at recording videos? I want a 20 second video of someone using an iphone or an android phone to buy something (close up on the hands & phone if possible) but I want it to look professional, and not to be rushed, as it would be the main video being shown on dash.org hopefully.
Oh and, don't go freaking out about anything like the ugly red buttons, everything is still in flux! Just what do we think about the navigation? Is it simplified enough yet? Is something missing? Etc. Be helpful, not hurtful! ;]
@GreyGhost Do you have a url structure I should be using? Other input?
@kot whos a good writer?
@AndyDark thoughts so far?
@Raptor73 Whatsup with some graphical dopeness, I know you have some cool stuff hidden out..
@salmion /
@darkwing /
@tungfa Can I has those icons please? I'll send over the "ok" from the original author if you guys would like, stop hiding out with them though! ;[
@fernando See anything missing/ bothering you?
@Everyone Why is this red so ugly?