
RGB for screens
Social
Tutte le immagini sono by Dan Sessoms e concesse sotto licenzaCreative Commons Attribution 4.0 International License .
Renders
Tutte le immagini sono di Wit Olszewski e concesse sotto licenzaCreative Commons Attribution 4.0 International License .
Libertà per tutti. Scambia valore, crea applicazioni e crea la tua economia.
Aperto a tutti
Poiché la valuta è disponibile per tutte le persone in quasi tutte le età, posizione geografica o fase della vita. È fondamentale concentrare l’attenzione su semplicità e facilità per un pubblico globale. Utilizziamo colori di base e un’interfaccia utente intuitiva e semplice che dà la priorità al simbolismo rispetto all’utilizzo intensivo del testo per minimizzare l’attrito tra le barriere linguistiche e le divisioni culturali.
Età
Geografia
Scopo
Personalizzazione
Le nostre esperienze di consumo hanno un’enfasi sulla personalizzazione. La nostra messaggistica si concentra sull’individuo e le nostre applicazioni sono progettate attorno a una singola esperienza utente che trasmette una connessione personale con le transazioni. Connettere gli utenti alla propria esperienza emotiva di spesa, acquisizione e ricezione di Dash richiede un design in cui l’utente si senta proprietario della propria esperienza.
L'utente è l'Eroe
Propietà
Fiducia
Trasmettere fiducia in tutto l’ecosistema di Dash richiede uno sviluppo stabile, una progettazione intenzionale e una messaggistica chiara. Dash deve rimanere degno di fiducia per l’utente e le esperienze in cui si impegna.
Comunicazione
Consistenza
Facile
In Dash insistiamo su applicazioni ed esperienze facili da usare. Riteniamo che gli utenti abbiano un ostacolo abbastanza ampio da superare adottando la cryptovaluta oggi, per questo motivo, miriamo a creare un coinvolgimento accessibile ai nostri utenti.
Semplice, Diretto e Breve
Design Minimale
Chiaro
Per spiegarci al meglio, utilizziamo indicazioni, introduzioni ed elementi d’interfaccia utente semplici e intuitivi. Non ci preoccupiamo di spiegare concetti che semplicemente non sono importanti per un utente, al fine di utilizzare il sistema. ”Quando vuoi che un bambino accenda una luce, è più semplice mostrare lui come premere un interruttore su una parete, piuttosto che spiegargli la corrente elettrica”. I nostri concetti chiari tentano di seguire questa filosofia piuttosto che educare gli utenti su ogni singolo aspetto tecnico della cryptovaluta.


Onesto
Utilizziamo parole che trasmettono fiducia e trasparenza al fine di mantenere e guadagnare fiducia con i nostri utenti. Per mantenere il concetto di onesta all’interno delle nostre app e del marketing, non impieghiamo parole distruttive o negative contro altri prodotti, valute o concorrenti. Il nostro obiettivo è la nostra offerta e le intenzioni che abbiamo nel creare un miglior coinvolgimento degli utenti. Questo tono segue un modello che potrebbe essere simile a una guida turistica in un luogo sconosciuto ed incerto. Qualcuno che ti fa sentire al sicuro e per portarti dove vuoi andare.


Utile
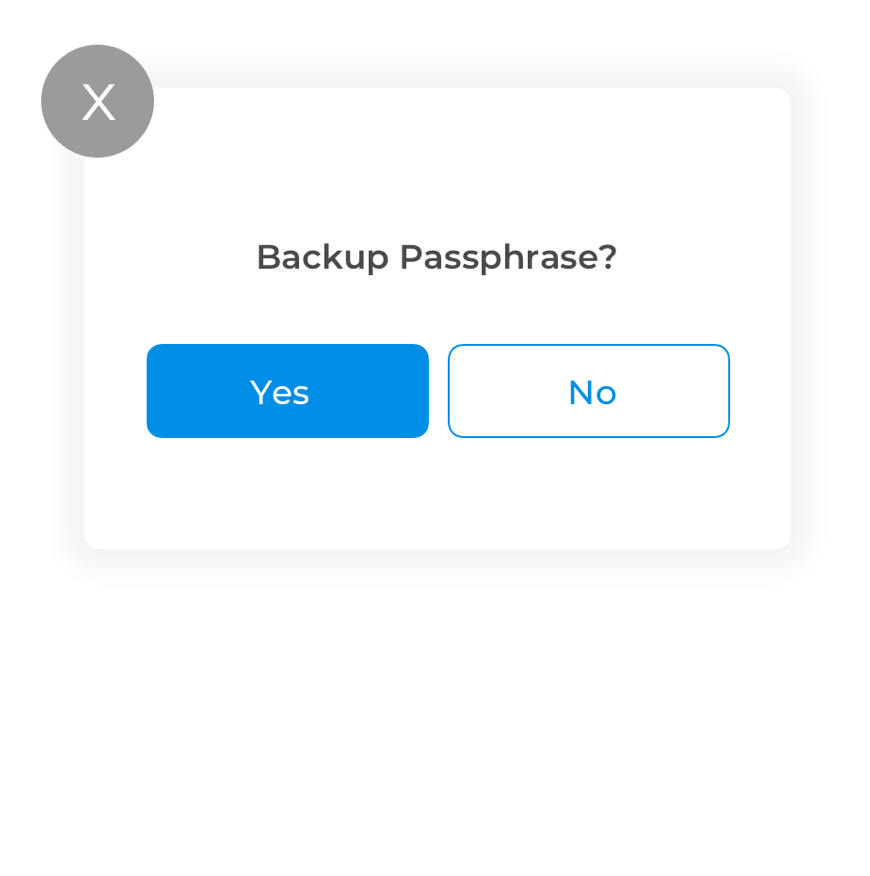
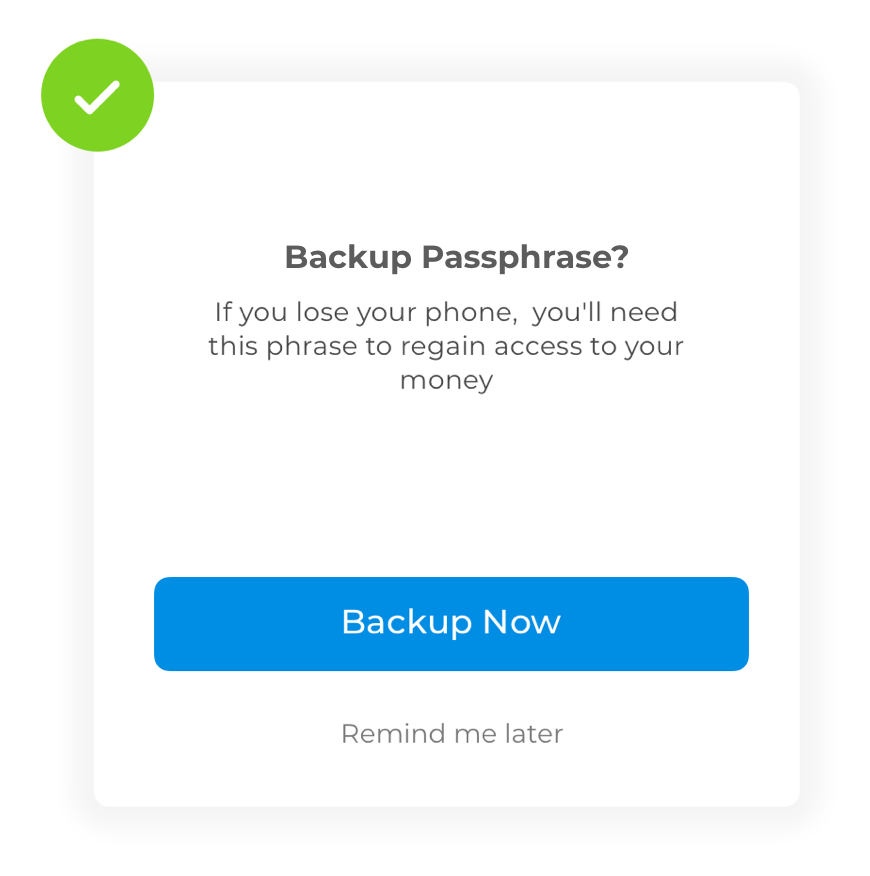
Per creare una guida utile, dobbiamo prima accettare che non tutti i nostri utenti comprendano di immediato ogni concetto. Dobbiamo accettare che gli utenti a volte fraintendano quindi abbiano vari gradi di esperienze. Il nostro ”tono” di disponibilità viene applicato togliendo la pressione dalle aree che potrebbero essere potenzialmente complicate. I nostri termini semplici sono quelli di un insegnante di scuola materna che introduce gli studenti all’abecedario. Vogliamo sempre trasmettere empatia tramite il nostro aiuto offrendo cosi agli utenti la possibilità di crescere in nuove esperienze di apprendimento che potrebbero intimidire. A tale scopo utilizziamo semplici disegni, semplici messaggi e comunichiamo come aiutanti rimanendo al loro fianco.


Amichevole
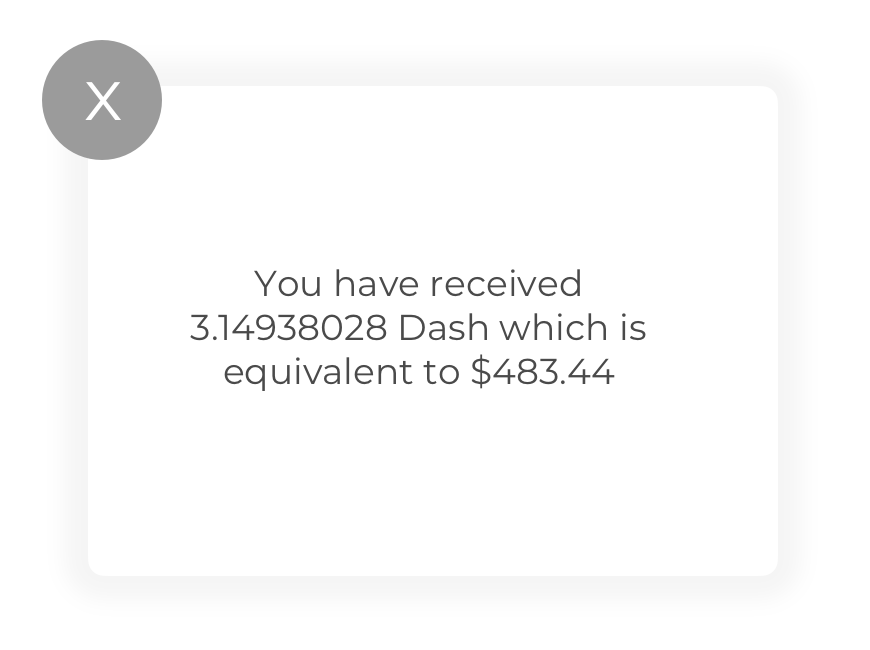
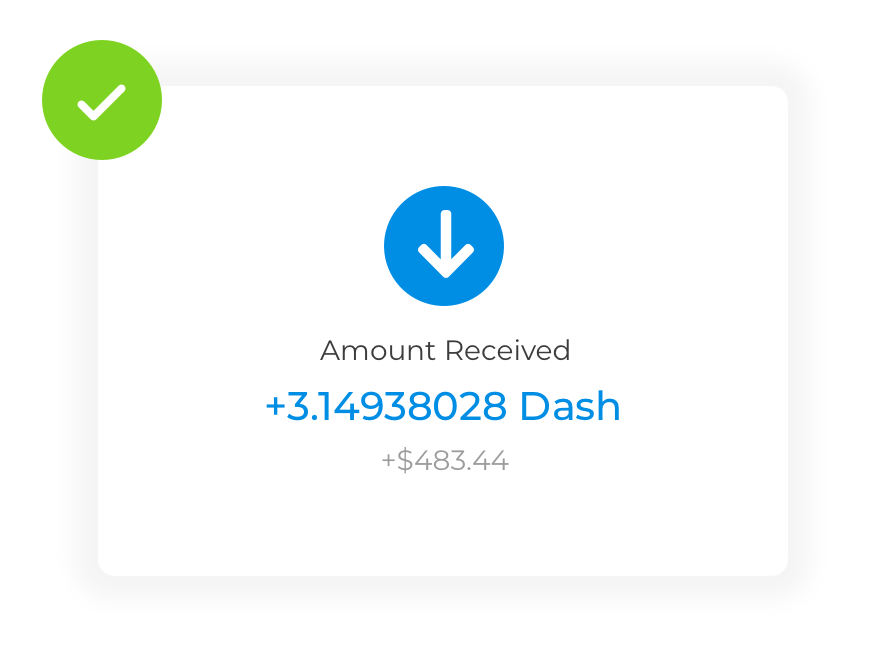
Per stabilire una connessione profonda con l’utente e aumentare la fiducia degli utenti, impieghiamo un tono amichevole in ogni messaggio e in ogni schermata. Lo realizziamo celebrando momenti che altrimenti potrebbero essere considerati utilitaristici. Utilizziamo semplici parole incoraggianti per trasmettere un’accessibilità amichevole. Vogliamo che i nostri utenti sappiano che i prodotti Dash sono dalla loro parte e alla loro portata. Non siamo millantatori che vogliono ingannare le persone con i loro prodotti, siamo un utile amico a cui è facile avvicinarsi e socializzare. Siamo come un amico con cuoi si può conversare seduti ad un Caffè.


Discorsivo
Utilizziamo un tono socievole in tutti i nostri messaggi per creare la massima accessibilità. Diamo priorità a un chiaro stile di comunicazione per alleviare i naturali timori nei nuovi utenti verso la valuta cryptata. La messaggistica ”discorsiva” ci consente di comunicare eventi importanti, positivi o negativi, attraverso un’esperienza universalmente compresa.


Colori
Dash Blue
color-one
RGB: 0, 141, 228
CMYK: 76, 38, 0, 0
PMS: 2925c
Hex: #008de4
Deep Blue
color-two
RGB: 1, 32, 96
CMYK: 100, 94, 31, 29
PMS: 534c
Hex: #012060
Midnight Blue
color-three
RGB: 11, 15, 59
CMYK: 100, 96, 41, 53
PMS: 5255c
Hex: #0b0f3b
Black
color-four
RGB: 17, 25, 33
CMYK: 82, 71, 59, 75
PMS: Black 6 C
Hex: #111921
Gray
color-five
RGB: 120, 120, 120
CMYK: 54, 46, 45, 11
PMS: Cool Gray 9 C
Hex: #787878
White
color-six
RGB: 255,255,255
CMYK: 0, 0, 0, 0
PMS: -
Hex: #ffffff
Stile
Montserrat
Ideale per didascalie, sottotitoli e titoli principali sia in stampa che in digitale. Nota i pesi più leggeri e familiari quando usi 35pt o superiore.
Open Sans
Utilizzato per la copia del corpo, sia online che offline. Open Sans può essere usato fino a 18pt, quindi guarda a Montserrat per le intestazioni.
Roboto Condensed
Roboto Condensed è ideale quando lo spazio è in premium nelle GUI delle applicazioni.
Immagini


































